
A project incubator that connect students with peers and recruiters to practice their skills

Overall, I was able to practice my UX and UI skills by creating an end-to-end product following the double diamond design process.

1. Secondary research on the community
"How might we adapt to new contexts for learning and work? " With the general problem statement, we observed online communities.

2. Primary research on our target users
Knowing the general situation, we first sent out a survey to gather quantitative data about how the student community were dealing with the situations.

Then we performed interviews to get qualitative data by investigating students' job hunting experience specifically.

As the team was discussing the potential stakeholders involved
in the general job hunting process.
One designer proposed that we haven’t heard much
from the recruiters side, which was also critical for the success
of job hunting. Upon hearing that,
I quickly did some online research and worked
with the other designer to create the recruiter persona.
The need of students and recruiters were actually on the two ends of a balance:

For the scope of the project, we chose to focus on the students’ needs while
keeping recruiters’ needs in mind.
At first, the team was a bit lost on where to go next.
I proposed that we can use an affinity map to organize info. And through the affinity map
I made, we were able to narrow down 3 main pain points:

In order to find out more about our 3 painpoints, we took a look
at some competitor products to see how/if they were solving
for these issues.
By analyzing the 4 aspects that users concerned the most from the research,
we realized that each area had its own competitive products that fulfill a specific need.
However, there was a lack of a more multifunctional platform
that was targeted for students job seekers.
The opportunity area is to efficiently and directly present
a more well-rounded skill sets of students
to the recruiters.
Competitor analysis also helped refined our scope by identifying:

Long story short, there are 4 features within the app that try to help students network and grow their skills.


To validate our design, we started our tesing very early on and made informed design decision on the each iteration.

With deeper understanding of Design Guideline and usability heuristics,
I've decided to challenge myself to redesign the screens and practice my prototyping skills.
➡️ My redesign goal was also to create an exciting and enduring user experience
through visceral, behavioral and reflective emotional design.
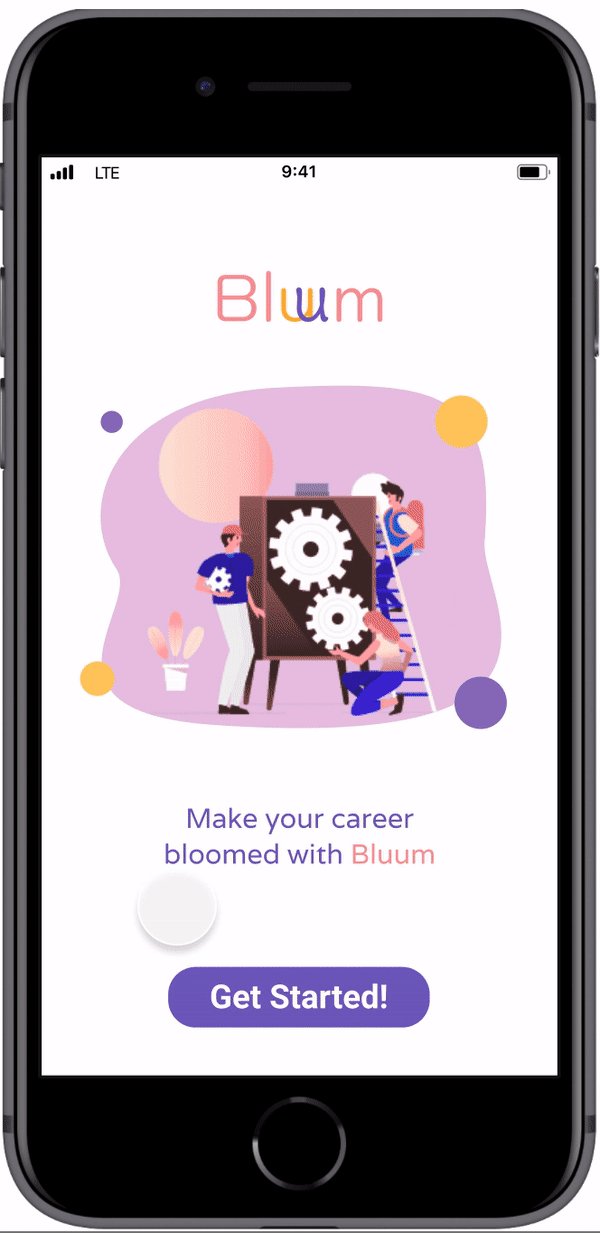
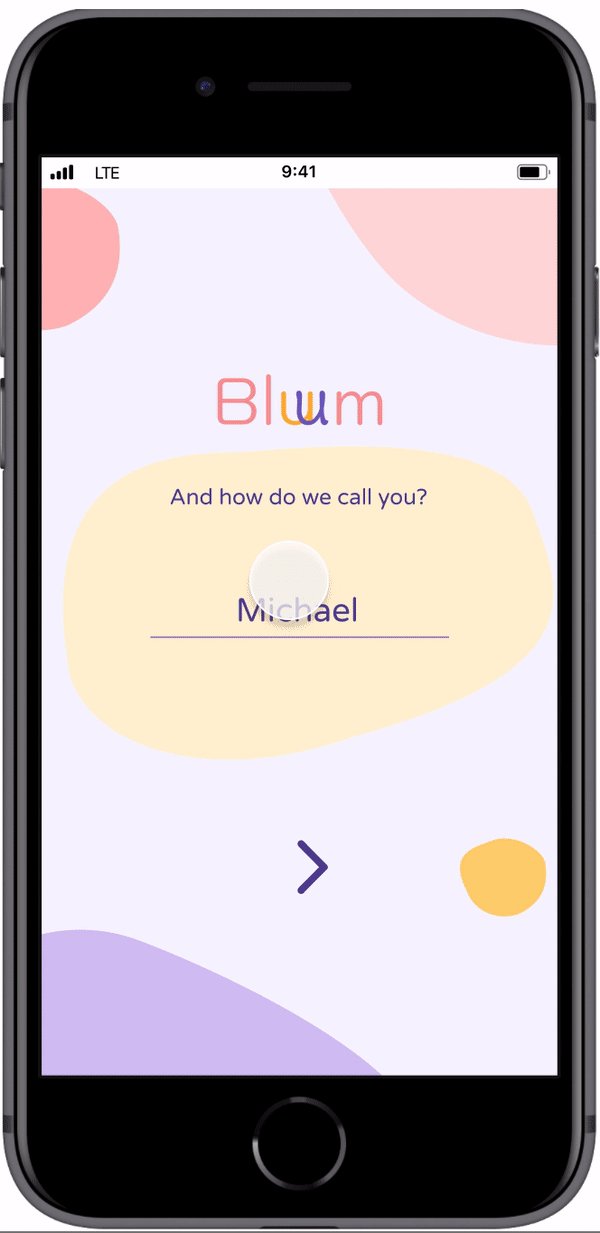
First of all, I chose the onboarding user flow:
Making the first time user journey as seamless and inviting as
possible is essential for user retention.
Taking the advantage of aesthetic-usability effect and
UI motion tips,
I aimed to ease students’ anxiety through vivid color and microinteractions
that established the vibe
and created a more personalized experience to
engage users and👉

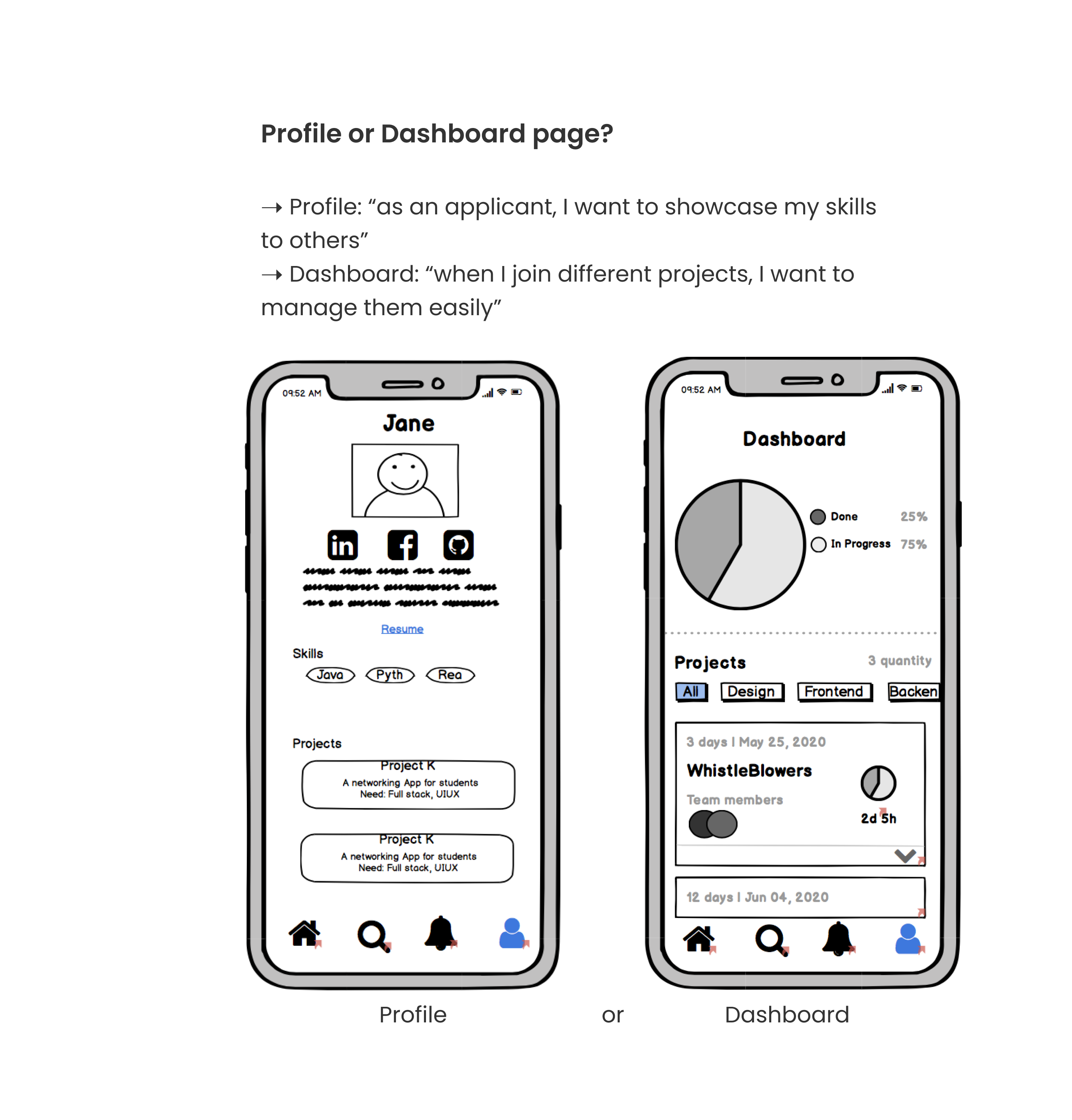
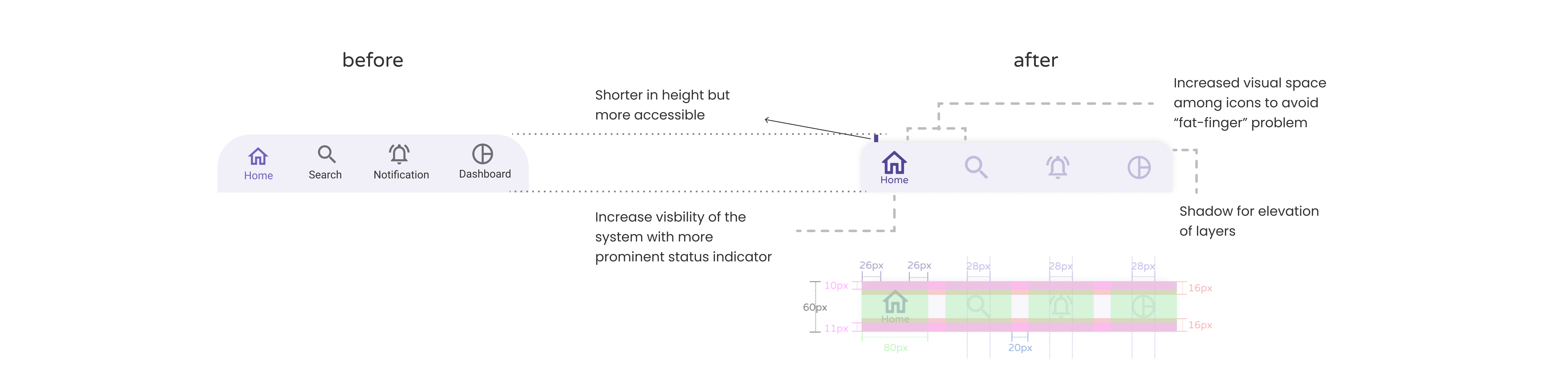
What has changed?
01. Navigation bar alone went through different iterations. During wireframe testing,
we found that:
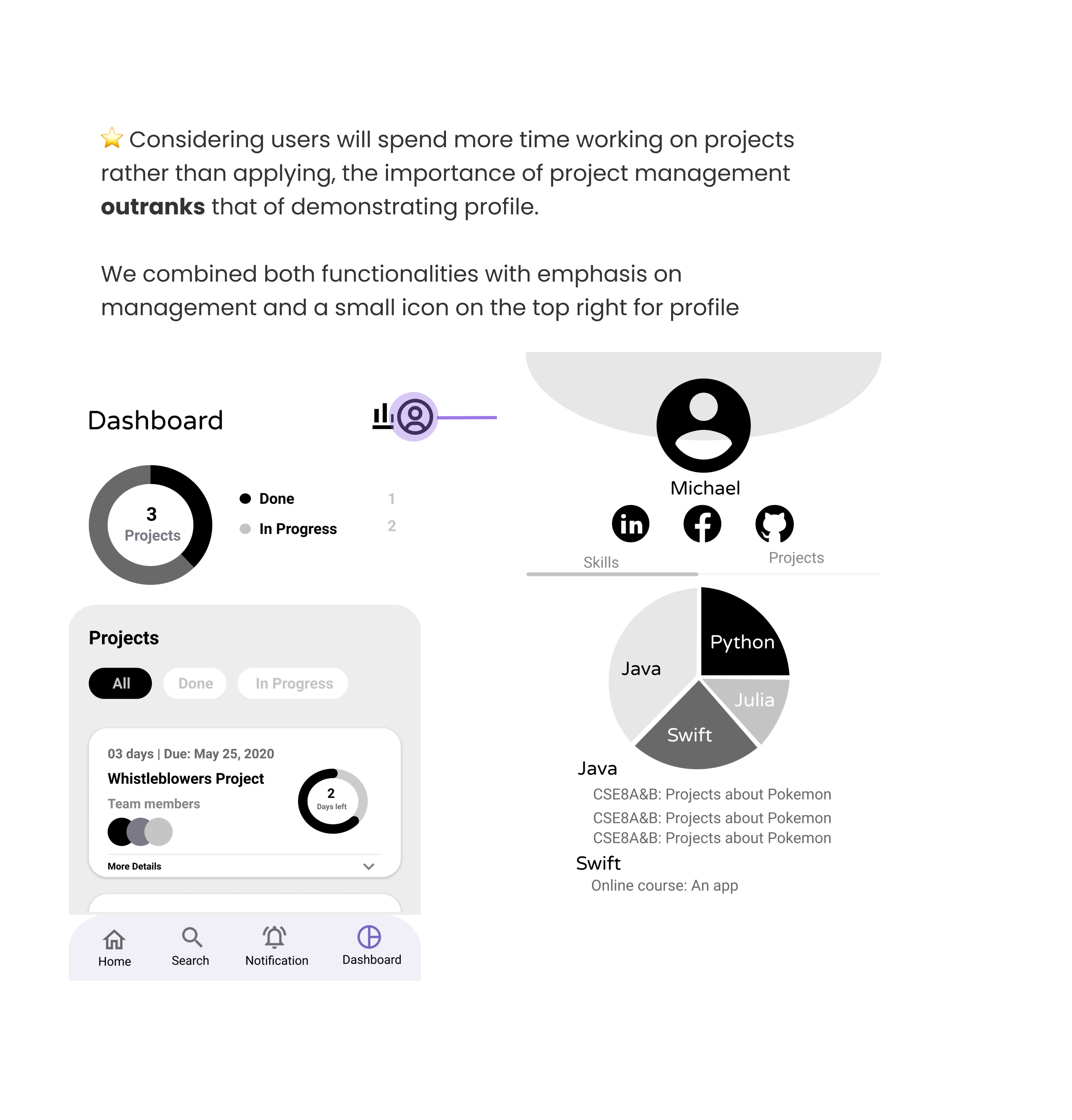
People care more about project management than profile


02. After the project was done, I aimed to polish the visual design of the navbar by improving the usability & accessibility.

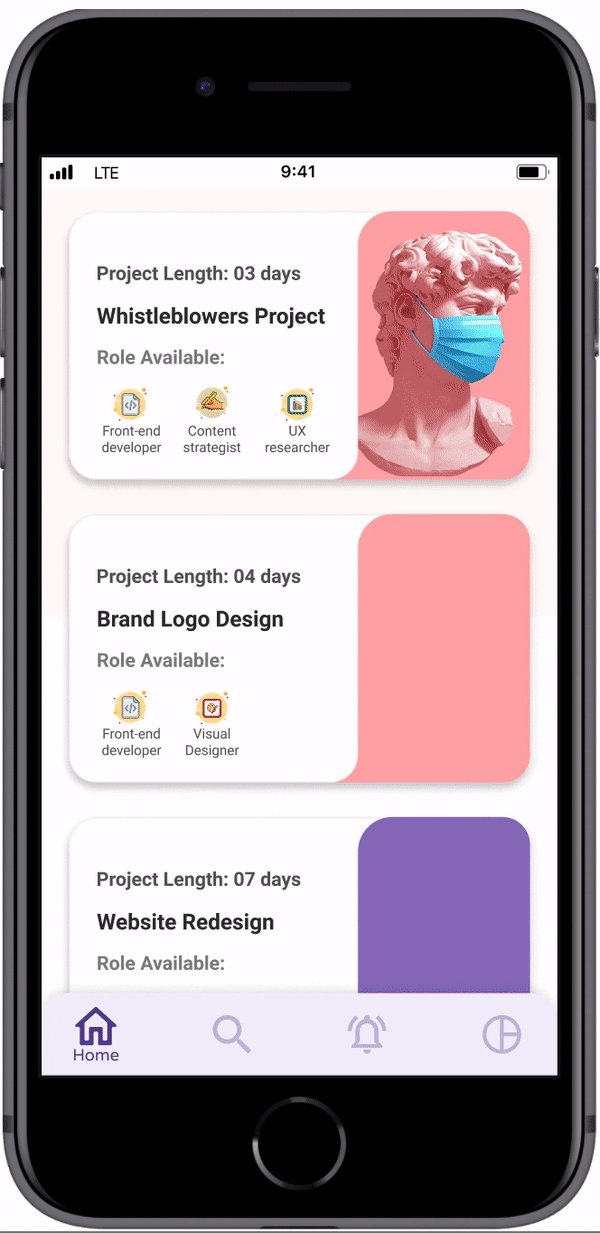
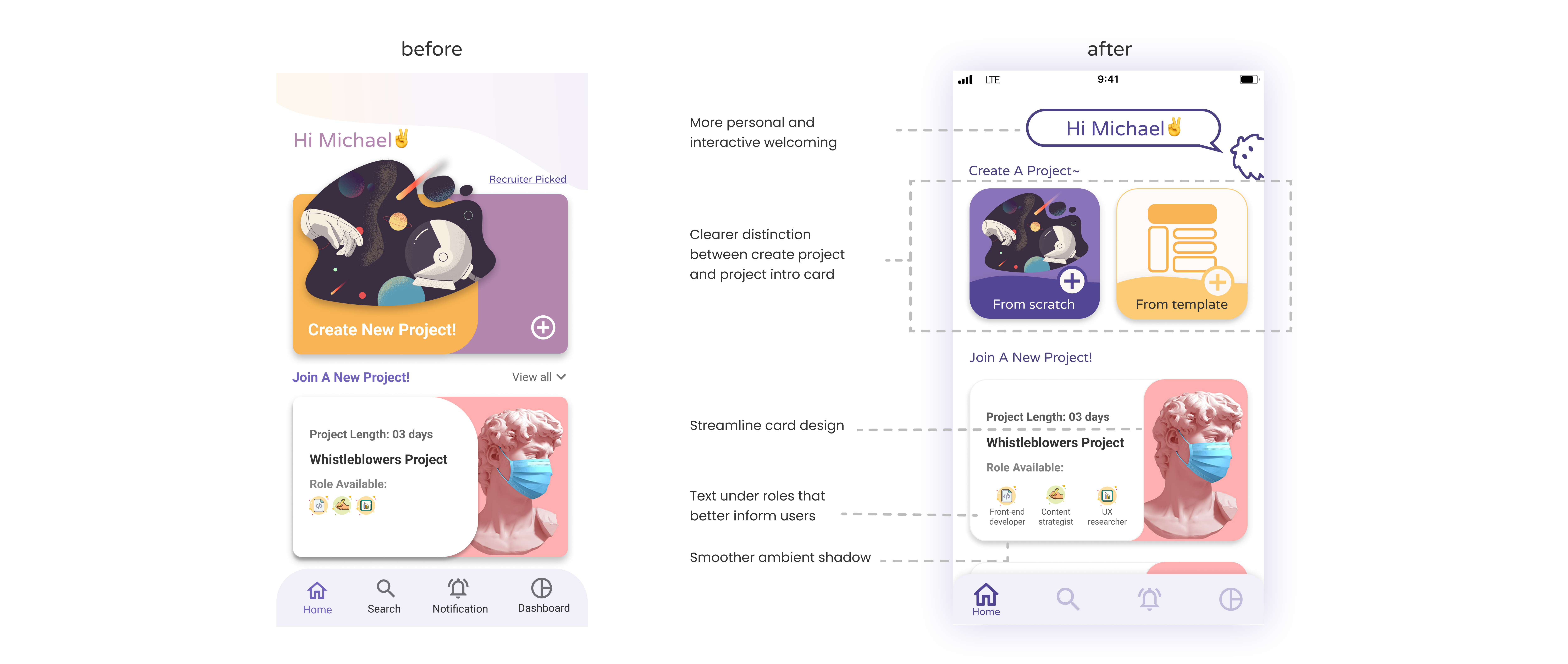
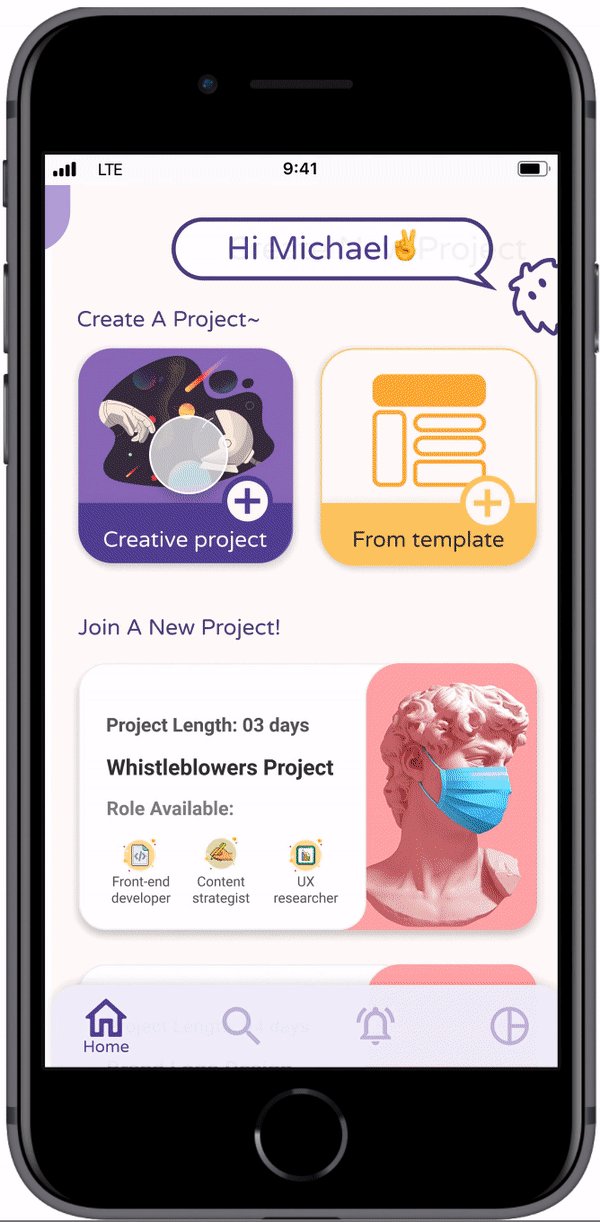
03. Moreover, I also redesigned the home screen for readability, consistent vibe and personalization.

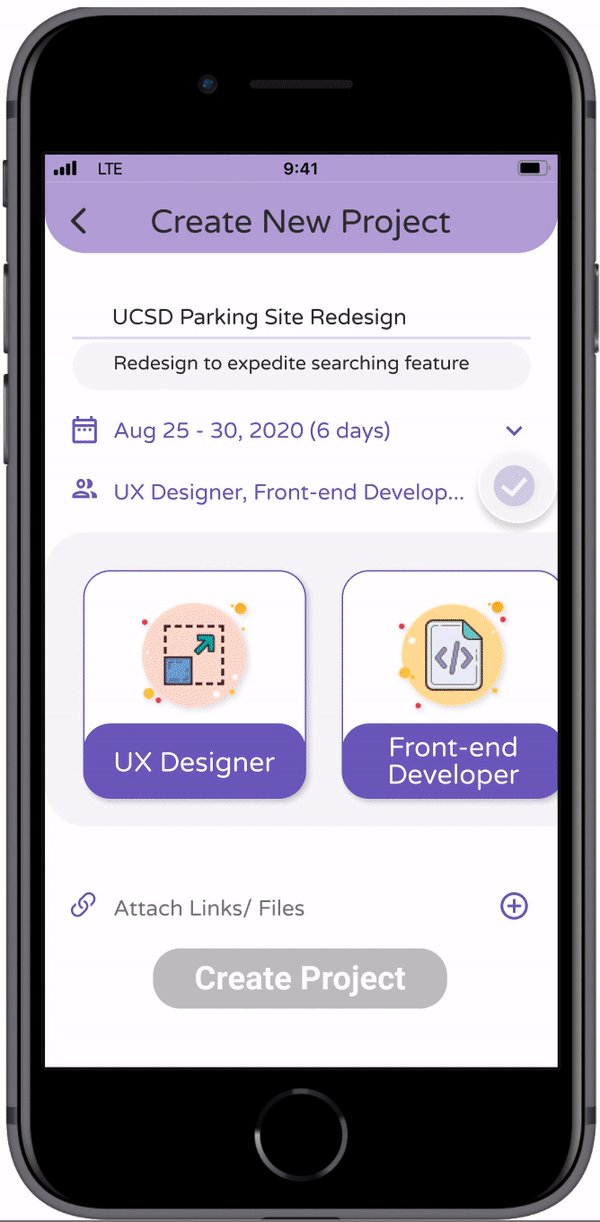
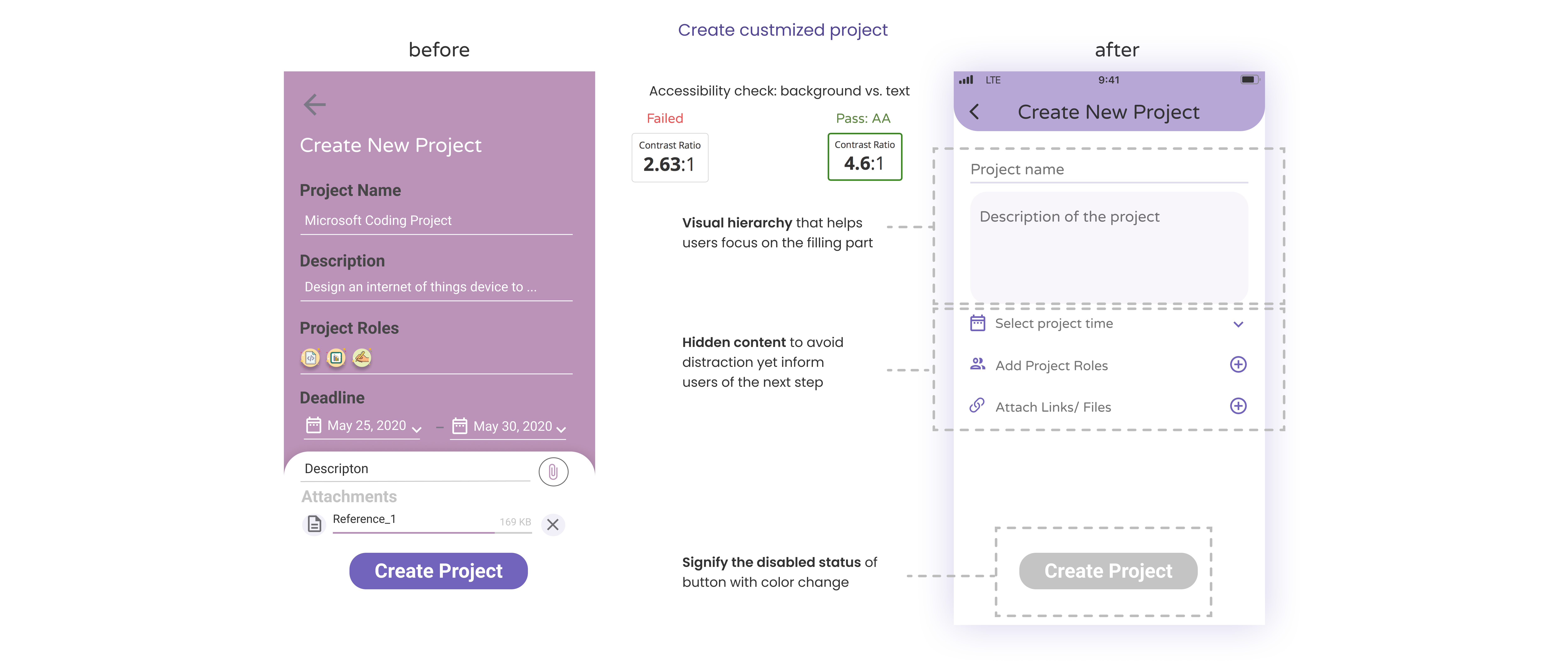
There are 2 ways to create a new project:
To create own project, students just need to filling out the process step by step
and fill out the just right amount of information to get started.
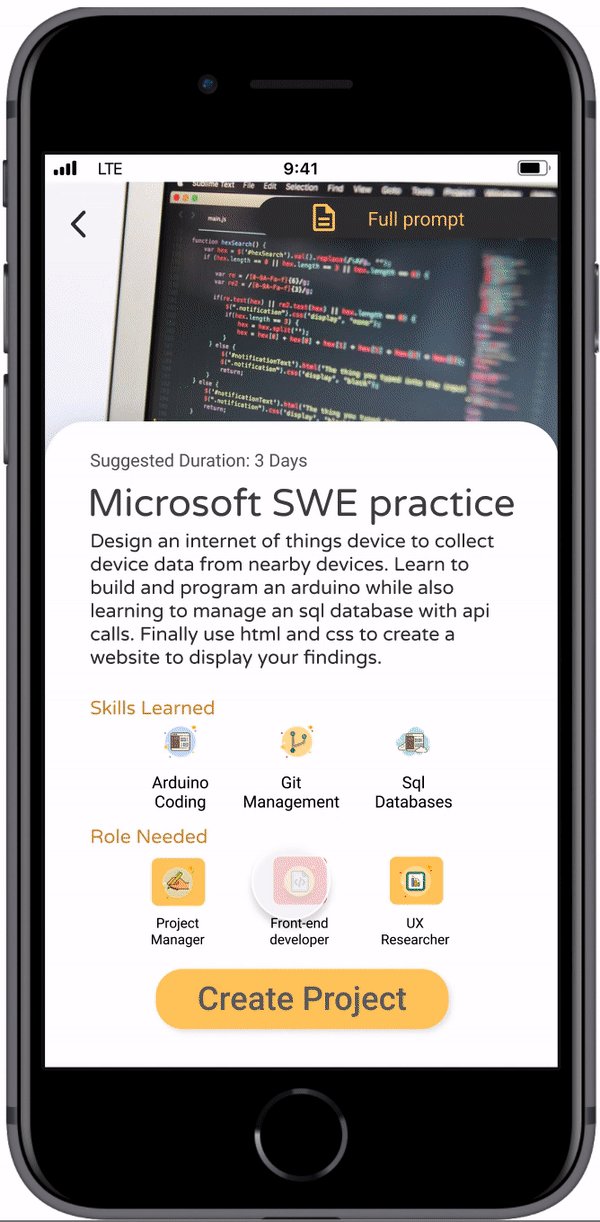
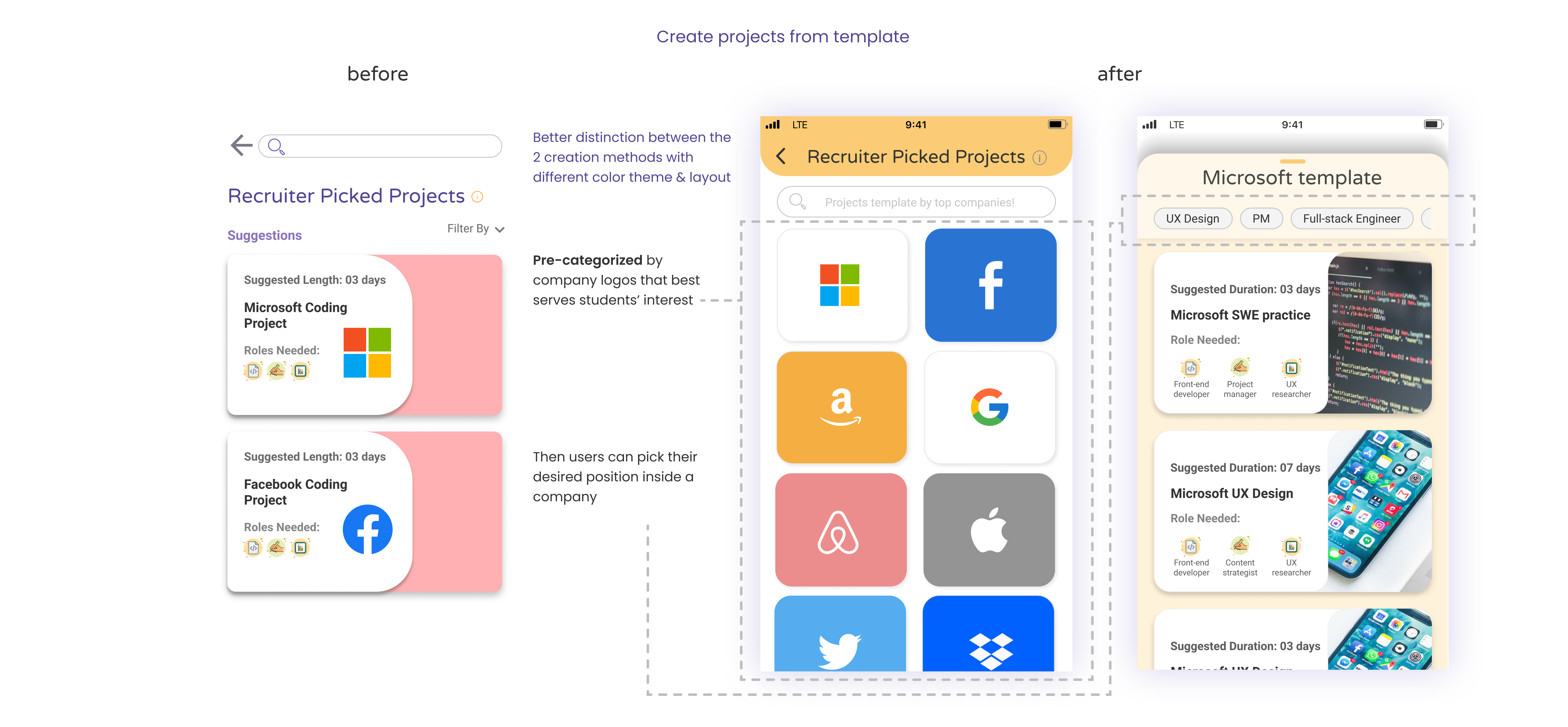
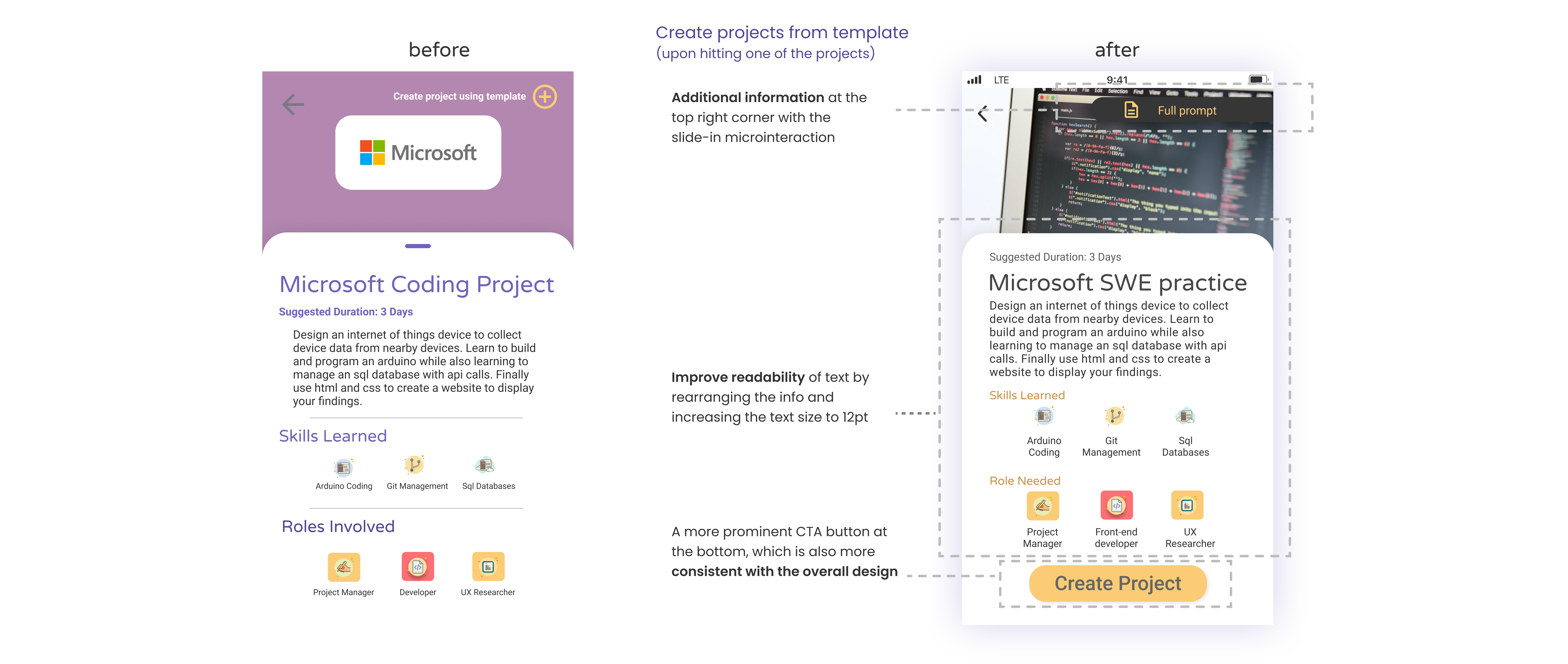
For recruiter picked prompt, they browse the pre-categorized
projects based on companies or select filter to choose different positions.

What has changed?
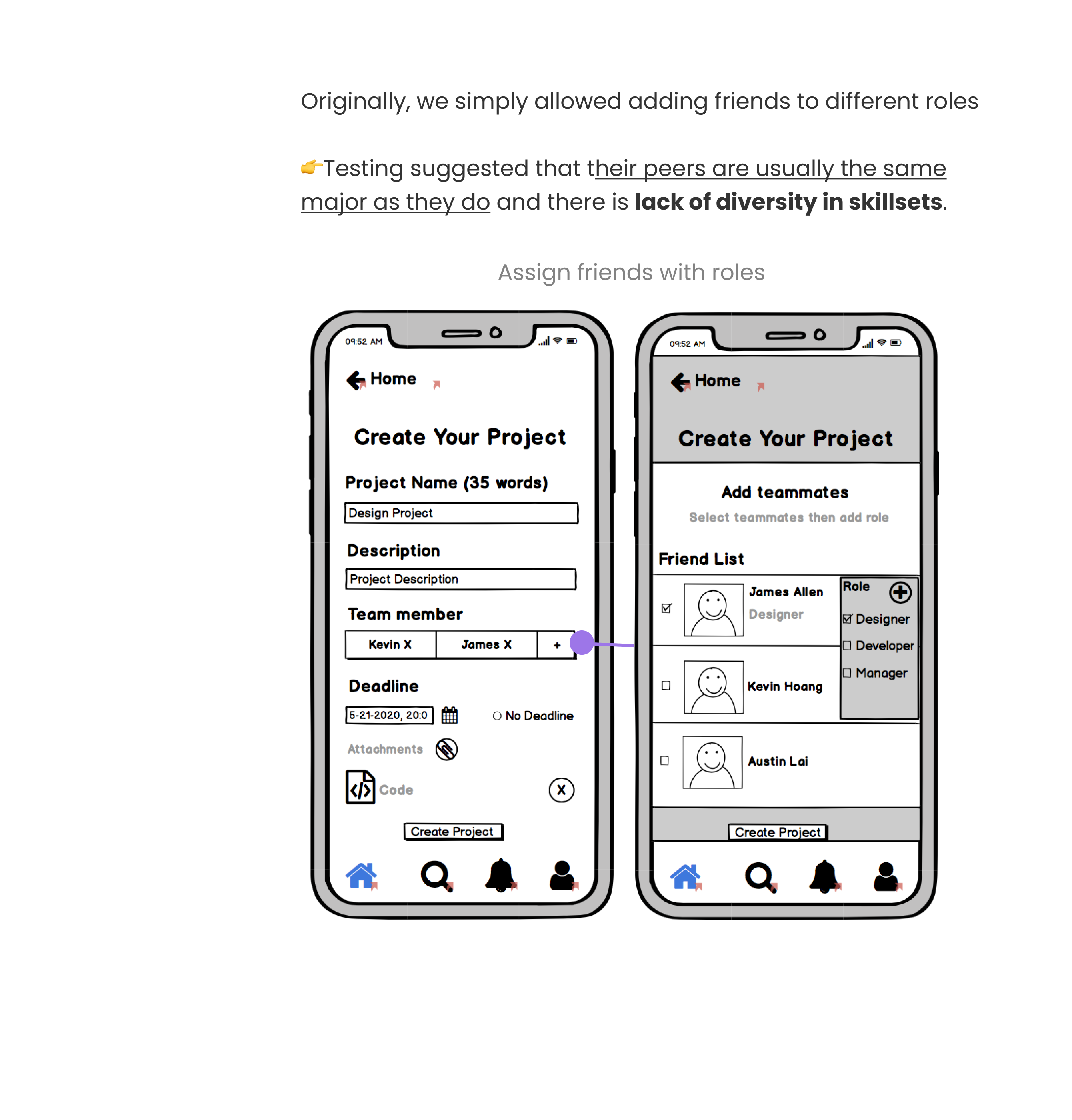
01. As project creation is an important part of the app, we got invaluable feedback from our users
during wireframe testing:
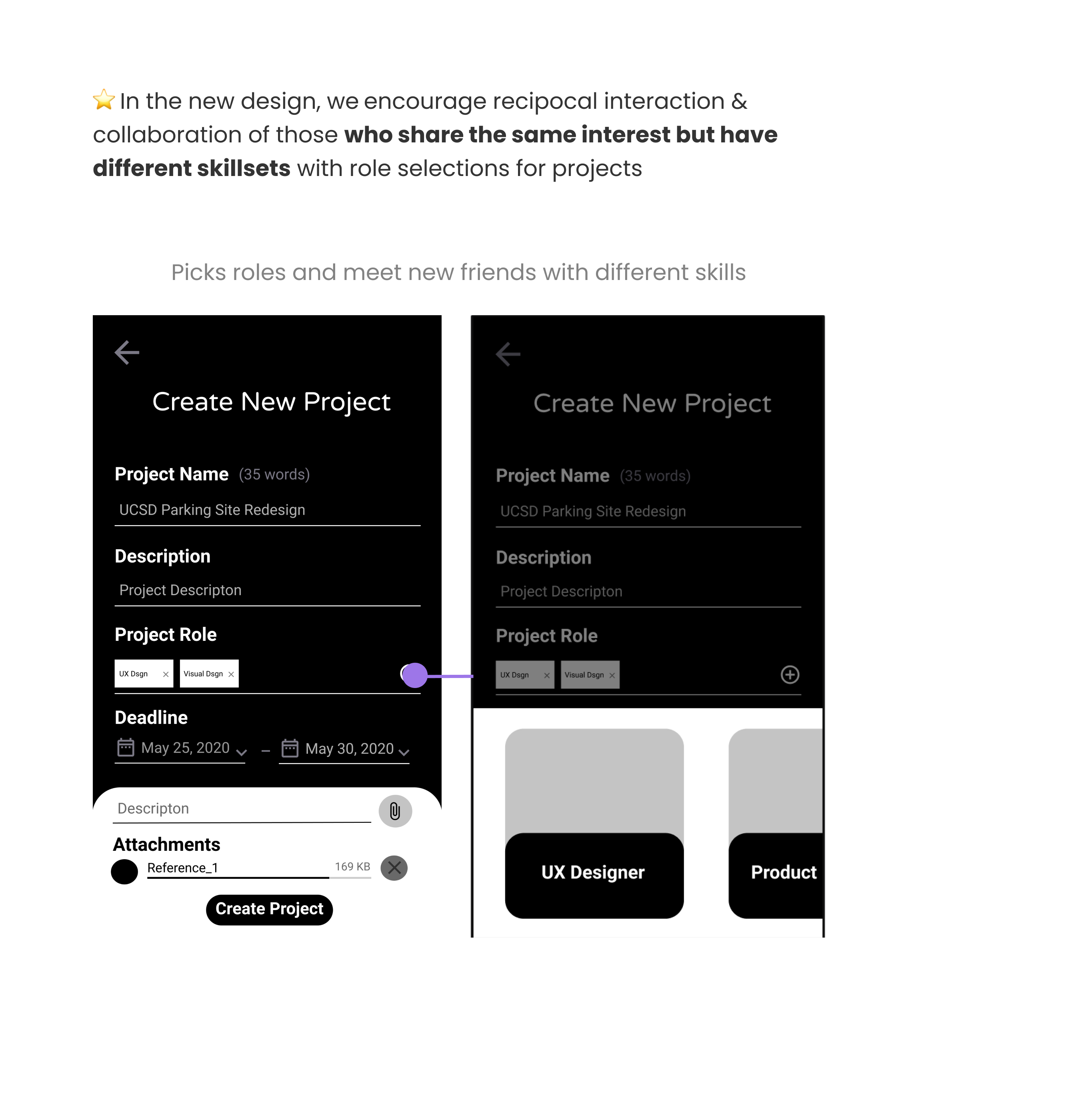
Encourage collaboration among diverse skillsets in the project experience


02. To create customized projects, I aimed to reduce users' cognitive load physically and visually.

03. To create projects from template provided by top companies, I aimed to follow users' main goal coming to this platform, which focus more on companies and less on specific job title (different companies might call similar positions with different job titles).


To minimize user's memory load, we designed a color coded system help users recognize the project status.
In my redesign, I aimed to take advantage of the ownership effect, encouraging users to mark and track their achievements and progress through sessions.


On a scale from 1 to 10, interviewees would likely recommend the app to a friend with an average score of 8.6.

Even though the project started during pandemic, our solid research on users and
market suggested that the need of skill improvement and networking persists regardless.
We took the business development perspective into consideration when ideated for solutions and
we tried not to limit ourselves under the scope of pandemic only.
For future investigation, more researches on the recruiters side could be done to better
cater the product for a win-win situation.